Integrating OpenTelemetry with Azure Application Insights
Microsoft has been steadily investing in OpenTelemetry (OTEL), and the latest Azure Monitor and Application Insights SDKs are now built on this...
3 min read
Jake Ginnivan : Sep 18, 2024 9:55:57 AM

At Arkahna, Node.js is the backbone of many of our applications and projects. It powers everything from our backend services to the build processes and deployment pipelines, making it a critical part of our development ecosystem.
With so many developers relying on Node.js daily, having a solid and consistent setup across the team is essential to maintain efficiency, reduce friction, and prevent unnecessary headaches. A well-structured Node.js environment not only streamlines development workflows but also ensures that everyone, from new hires to seasoned engineers, can hit the ground running, collaborate effectively, and focus on building great products without getting bogged down by version mismatches, dependency issues, or configuration challenges.
To ensure a smooth experience for everyone, we’ve outlined a few key practices and tools that our team uses to optimize our Node.js environment—from sticking with Long Term Support (LTS) versions and setting up Corepack for package management, to leveraging PNPM for better dependency control, managing path lengths in Windows, and embracing native features like fetch. In this post, we’ll walk you through these strategies to help you create a reliable and efficient Node.js setup for your team.
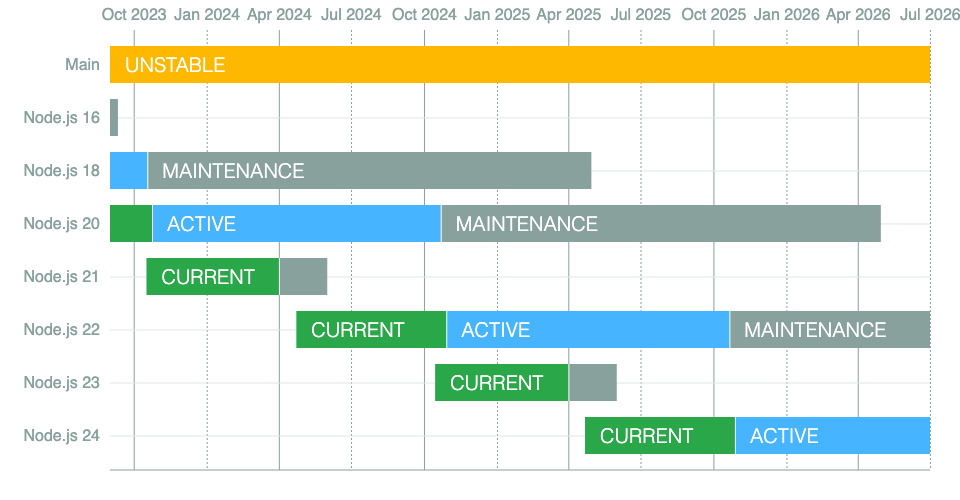
LTS stands for Long Term Support. The way NodeJS releases work is the odd numbers are for pushing forward new features, but they have shorter support periods. Even numbers are LTS releases, with the current version being the latest even number, this stays Current for a while to ensure stability, then it will become Active and be supported for a longer time.
In the below table at the time of writing (September 24), NodeJS 20 is Active LTS, with Node 22 being Current. It often is a good idea for a few team members to start using the Current version early to ensure you don’t have any issues before the whole team switches when it becomes Active.

See Node.js — Node.js Releases for more info.
Corepack (GitHub - nodejs/corepack: Zero-runtime-dependency package acting as bridge between Node projects and their package managers ) makes it easier to manage package managers when working with NodeJS.
Once setup projects will have an entry in their package.json which looks like
"packageManager": "<pm>@<version>+<sha>"
This means when you run your package manager command in that project, it will automatically use the correct version for that project. It will also tell you if you are using the wrong package manager for that project.
Very handy if you are switching projects all the time.
PNPM.io is a NodeJS package manager which has some great features.
The best one is it prevents importing projects which are not explicitly added to the project package.json. With npm or yarn, you can import transitive dependencies in your code without an explicit dependency. This causes all sorts of maintenance issues down the road.
PNPM also provides a unique content-addressable storage mechanism that saves disk space and speeds up installations by storing a single copy of each version of a package, even if multiple projects require it. This approach not only reduces disk usage but also makes installations much faster, especially in environments where multiple projects are being developed simultaneously.
Additionally, PNPM maintains strict consistency across environments by ensuring that all team members are using the exact same dependency versions, which minimizes the 'works on my machine' problems and enhances collaboration. By enforcing clear dependency boundaries and offering these performance improvements, PNPM helps teams keep their Node.js projects cleaner, faster, and easier to maintain.
If you have developers using windows, long file paths can cause all sorts of issues. Recently pnpm added the virtual-store-dir-max-length option.
This limits the max length of paths in node_modules/.pnpm. If you set it to 80 characters, it means your repo can now have a path length of ~145 characters without hitting any long path problems.
NodeJS is getting a lot more native features, where previously everything had to come from NPM. Over the next few years, you will see more and more of these standard library features appear in Node giving us some great building blocks to start every project with.
fetch is a great choice to start using over libraries like axios or request because it is increasingly being adopted as the foundational HTTP client in many other libraries.
MJ (@mjackson) on X who is one of the creators of Remix - Build Better Websites has recently started publishing a bunch of libraries which builds on fetch and the primitives it ships, replacing a whole bunch of dependencies which have been around for a long time.
In this post, we've explored some of the key practices and tools that help us maintain a smooth and efficient Node.js development environment at Arkahna. By sticking to Long Term Support (LTS) versions, setting up Corepack for better package management, and adopting PNPM for improved dependency control and performance, we ensure our projects are stable, fast, and easy to maintain. We've also highlighted the importance of managing path lengths for developers on Windows and taking advantage of native Node.js features like fetch to reduce reliance on external libraries. By following these guidelines, you can create a more reliable and productive development experience that benefits your entire team.

Microsoft has been steadily investing in OpenTelemetry (OTEL), and the latest Azure Monitor and Application Insights SDKs are now built on this...

The Twelve-Factor App methodology describes treating backing resources as “attached resources”, so how do you ensure connectivity to FeatureBoard is...

At Arkahna we build solutions for customers with tight security requirements such as government organisations. Often this means that resources like...