Building a Feature Flagging Culture
The culture around feature flagging is something important to myself and the team, but if you are starting on the journey it can be hard to get...
2 min read
Jake Ginnivan : Mar 11, 2024 8:00:00 AM

During the initial planning for FeatureBoard we wanted to do things differently after finding it was harder than it should have been to adopt a feature toggling culture and our investment in Feature Flagging tools was not leveraged by our teams as much as it could be.
One of the areas we identified as difficult to tackle, is the complexity of rules engines which exist in Feature Flagging tools.

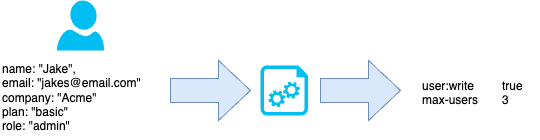
Using a rules engine to convert a bunch of user attributes into a single rule.
Typically a user has a bunch of attributes. When you initialise your feature flagging SDK you have to give it a unique identifier for that user (such as their email) as well as a bunch attributes.
Then inside the Feature Flag configuration you add rules which target attributes on the current user.

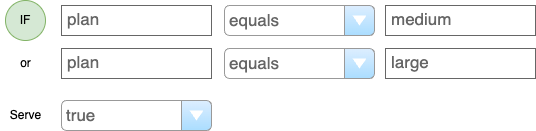
A logic rule to determine whether to serve a user
While extremely powerful it is quite technical and ends up carrying a lot of complexity which could be broken out. This complexity can act as a barrier to entry for non-technical users or teams with limited technical resources, potentially limiting its adoption across broader segments of the organization. Simplifying the user interface or providing more guided workflows could significantly enhance usability, making it more accessible to a wider range of users without compromising on its powerful capabilities.
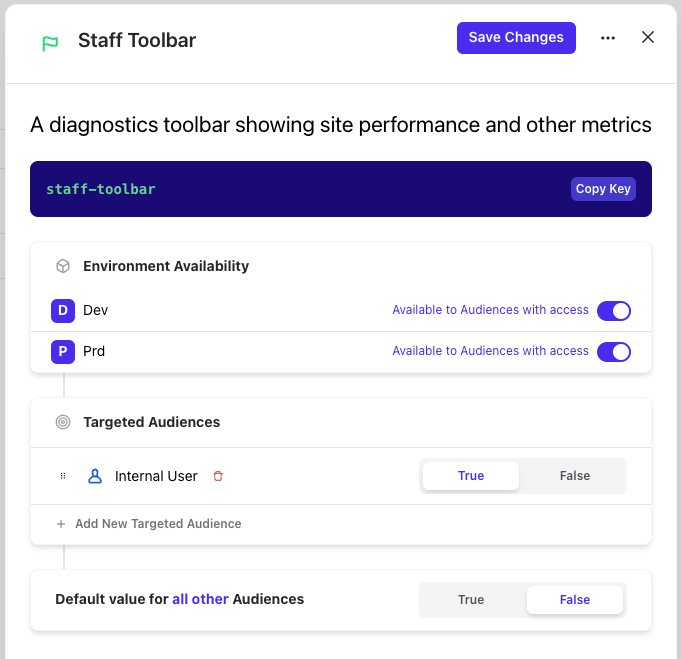
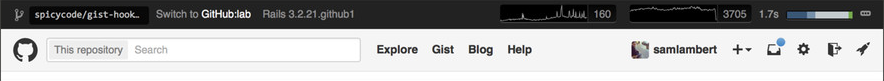
In FeatureBoard you define ‘audiences’ upfront. Audiences are a named group of users or state of your application. For example, let’s say you want to allow internal users/staff to view in app performance metrics, like the GitHub staff toolbar.

The GitHub staff toolbar
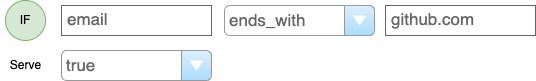
You often see examples like below where you can match the email domain to figure out if it’s an internal user:

A rule to determine if a user if a GitHub employee
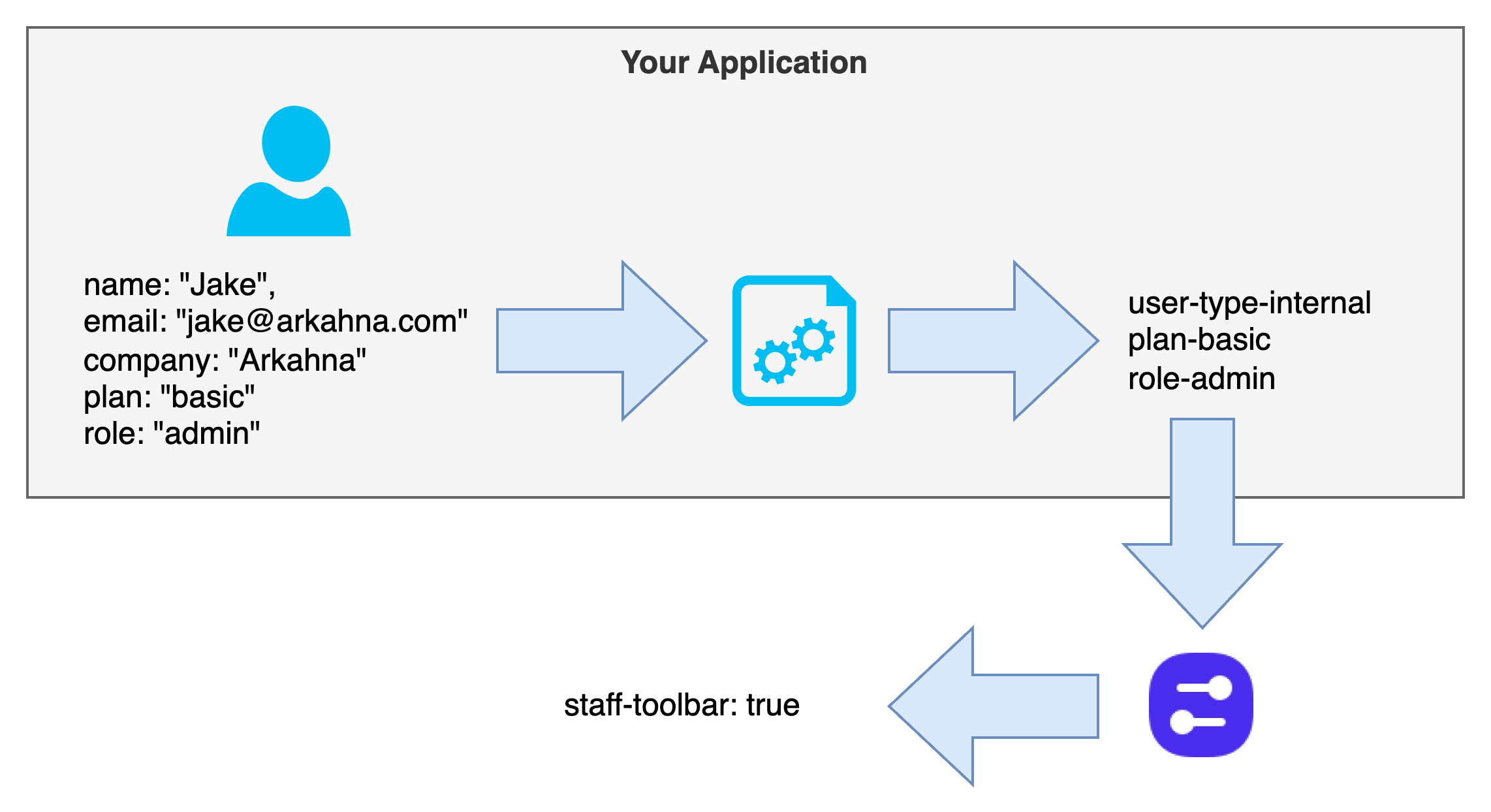
In FeatureBoard, we move this logic into your application code so it can be unit tested and evolved over time. By using audiences you would introduce an Internal User audience, FeatureBoard does not know how you categorise a user as an internal user, but simply that when the audience of user-type-internal is presented, the staff toolbar is available to that user.

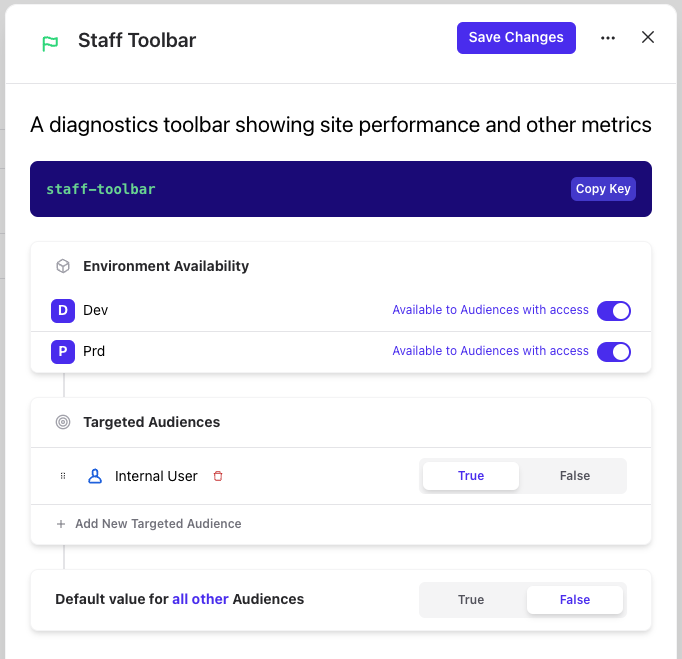
The feature "Staff Toolbar" in FeatureBoard is targeted by the audience "Internal User"
At a glance, it is really clear to anyone logged into FeatureBoard what the Staff Toolbar feature is, and who it’s available to.

FeatureBoard makes the rules engine part much simpler
When using FeatureBoard the complexity of the rules engine is split up, giving you the ability to create well named audiences and target them. We have found this improves communication within our team and with stakeholders outside of the development team as audiences are named using the business’ language and makes configuring FeatureBoard feel accessible to anyone in the business.
FeatureBoard strives to make feature flags more accessible for your team and everyone in your business through a great user interface and helping you create a mental model of your audiences which will help you improve communication as well as improve your delivery practices.
Wins all around.
Tired of the complexity in managing feature flags? Schedule a demo with us to see how FeatureBoard can streamline your process with intuitive audience definitions.

The culture around feature flagging is something important to myself and the team, but if you are starting on the journey it can be hard to get...

I had an absolute blast attending DDD Adelaide recently! It's always great to be part of a community where developers come together to share ideas,...

Recently, Arkahna launched FeatureBoard, our fresh take on Feature Management aimed at reducing the complexity of your software while giving you more...