Audiences over Attributes - A Feature Flagging Story
During the initial planning for FeatureBoard we wanted to do things differently after finding it was harder than it should have been to adopt a ...

The culture around feature flagging is something important to myself and the team, but if you are starting on the journey it can be hard to get started.
We currently just have a single launch plan for our customers while we gather feedback and lock down what features will be available on each plan. Until then if you want to get started with FeatureBoard in a risk free you can by manually initialising the SDK with your own logic instead of using the FeatureBoard service.
At the end of the day FeatureBoard’s manual client is a great escape hatch and makes adopting FeatureBoard low risk as you can remove the use of the service without refactoring all your code, giving you a single ejection point. The value add for you is the service and how it helps make feature toggling accessible to all team members, from developers to sales.
It’s important to start thinking about leveraging feature flagging early in the development cycle, when you are writing up user stories for features you need to have acceptance criteria that says this feature should have a feature flag, of type ‘number’ or similar.
While still using the manual client you will need to give the rules to the developer around serve X value for Y audience so they can implement this logic in code. After you have got a collection of features built in this way, you will be in a much better position to get a great return on investment for FeatureBoard.
Once you sign up to the service, developers can implement the feature flag into code while building the feature, but you could decide the audiences and values which get served for that flag once the feature has been deployed to your dev environment but not yet released. Then you can release the feature when you are ready, all without deploying your software.
Without the service

With the service

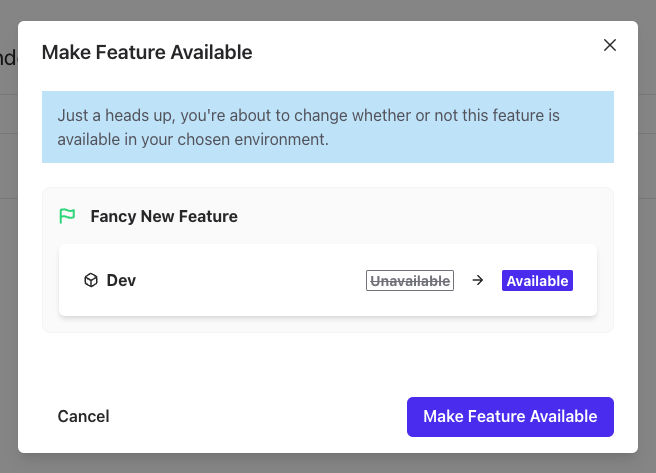
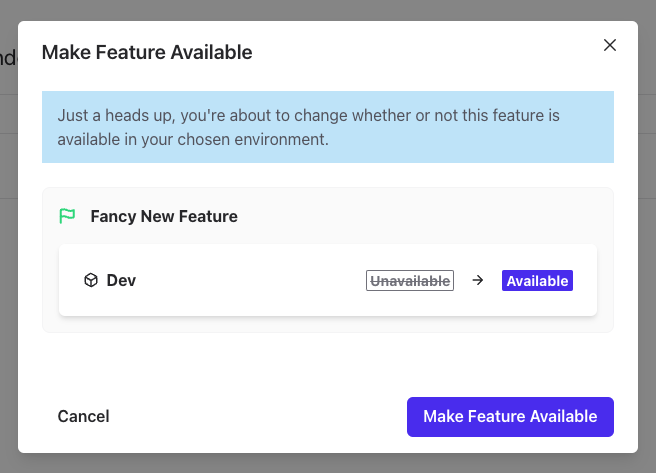
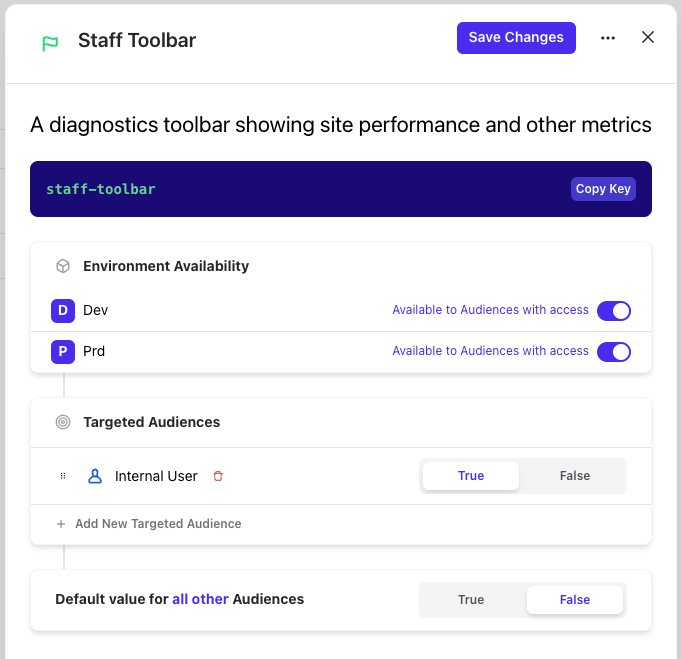
All there is to do to ‘release' a feature for an environment is just make it available. FeatureBoard keeps things simple by configuration being the same for all environments, just availability of the feature differs.
Check out our SDK docs which tell you how to create a manual client, then you can start using FeatureBoard’s SDK’s today, they are open source end entirely free, then when you are ready you can sign up to the service.
I will be using our NodeJS SDK as an example, but you will be able to do the same with our other SDKs.
Follow the installation instructions in our documentation: Install FeatureBoard NodeJS SDK.
import { createManualServerClient } from '@featureboard/node-sdk'
createManualServerClient((audiences) => ({
'seed-with-demo-data': audiences.includes('plan-demo'),
}))
Our Marketplace Elements product makes it easy to transact your SaaS product via the Azure Marketplace and we have a custom plan which we use for demos. This plan needs to generate a bunch of demo subscriptions and test data so we can show off the product.
For local development we just use the manual server client and implement the logic locally. As the manual SDK simply has to compute the Feature Values given a set of audiences which is the same way the FeatureBoard service works.
The great thing about this manual SDK is you can adopt it for free right now to start growing the culture and thinking around how to leverage feature toggling in your team without using the FeatureBoard service itself.
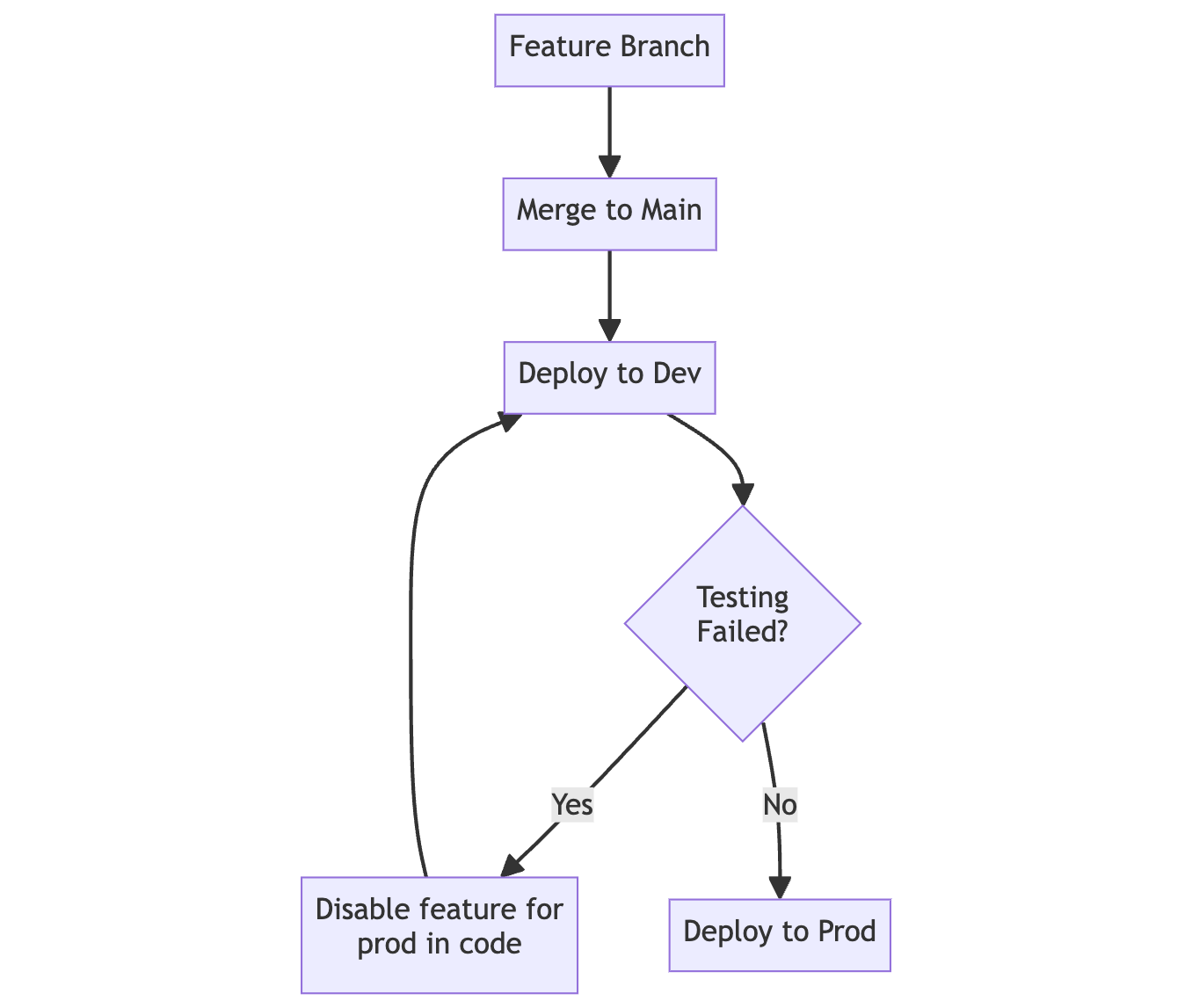
Once your usage of FeatureBoard starts growing and you want to Decouple releases from Deployments, where you enable your team to move towards continuous deployment where all features are developed under feature toggles and can be stabilised over time even if the code has been deployed to production.
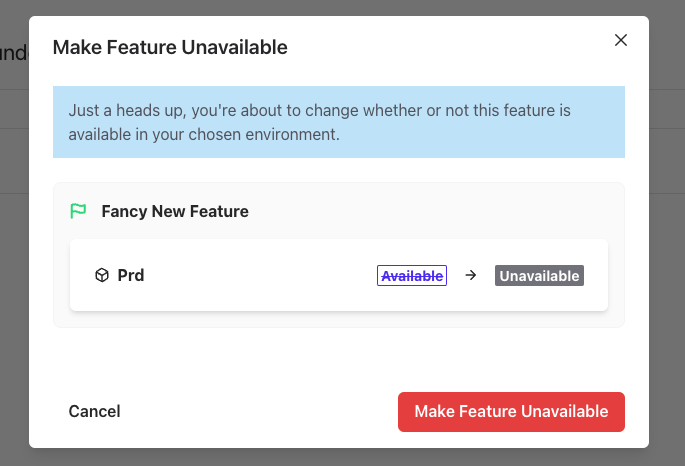
This makes rollbacks easy, because to ‘release’ a feature you simply enable it in FeatureBoard and if something goes wrong, you can turn it off again.


During the initial planning for FeatureBoard we wanted to do things differently after finding it was harder than it should have been to adopt a ...

I had an absolute blast attending DDD Adelaide recently! It's always great to be part of a community where developers come together to share ideas,...

Feature gating is something most applications probably do, even if patterns are not formalised. Some typical examples: