Simplifying Feature Management at DDD Adelaide
I had an absolute blast attending DDD Adelaide recently! It's always great to be part of a community where developers come together to share ideas,...
2 min read
Jake Ginnivan : Mar 18, 2024 1:00:00 AM

Feature gating is something most applications probably do, even if patterns are not formalised. Some typical examples:
Authorisation (admins can access Feature X, but other users cannot)
Feature toggles (Feature Y is still in development, or is only accessible by insiders)
Plan limitations (basic plan does not get access to Feature Z, but pro plan does)
There are often many of these kind of gates within any application and they can cause significant maintainability issues over time. For this post we will be focusing on authorisation and plan limitations.
Let's look at some of the ways you can use features gates in your application.
Most applications have some form of access control and it’s very easy to get wrong. The first mistake people often make with role based access control is to check if the user has a particular role. For example:
if (user.role === 'admin') {
// Admin only functionality
}
This approach becomes extremely hard to scale over time because the implementation is missing an important concept, permissions. The better way to implement role based access control is that a role grants permissions and your code checks permissions, for example:
if (user.permissions.includes('some-privilaged-function')) {
// The permission is protected, code doesn't know what roles the user has
}
For SaaS products you almost always want to gate some premium features behind certain plans. As with the above examples, we could make our code directly aware of the plans our product supports:
if (user.plan === 'pro') {
// Some feature only available to pro users
}
And once again, this approach will end up being difficult to maintain. SaaS products have the added complication of sales wanting to sell custom plans, and over time you will want to restructure your plans, likely wanting to grandfather your current plans.
This can become a nightmare to manage, but the solution to manage this complexity is the same as role based access control. You need to couple your code to whether the user is allowed to see a feature, not to the logic which makes that decision. e.g.
if (isFeatureAvailable('my-premium-feature', user)) {
// Some feature which is gated by some logic
}
The ‘pattern’ here is that your code should be gated to the concrete function you are protecting, ie limitations like the maximum number of users, a permission like being able to create a user rather than your code being coupled to the thing which grants that permission/entitlement (pro plan or admin role).
This is where FeatureBoard comes in, it has been designed to ensure your team models these types of problems consistently and in a scalable way.
Audiences are a generic way to think about and solve the above problem.
To start with, FeatureBoard gives you a number of Audience Categories which you can customise per project

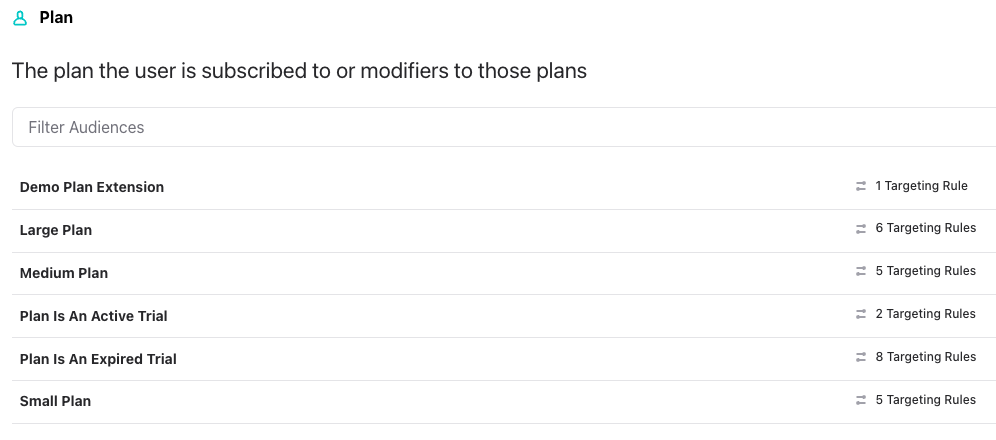
In the above image we have a number of audiences under the Plans and Roles categories. If we take a look at the plans audience category

We can see not only do we have the plans, but we also have audiences like plan is an active trial or plan is an expired trial.
This allows us to stop the user from being able to create / update features once their trial expires but allow the user to still log in in read only mode.
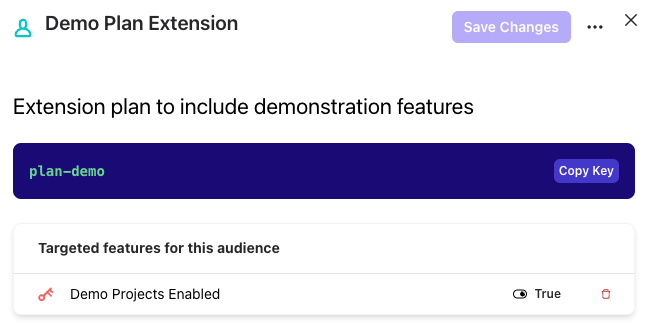
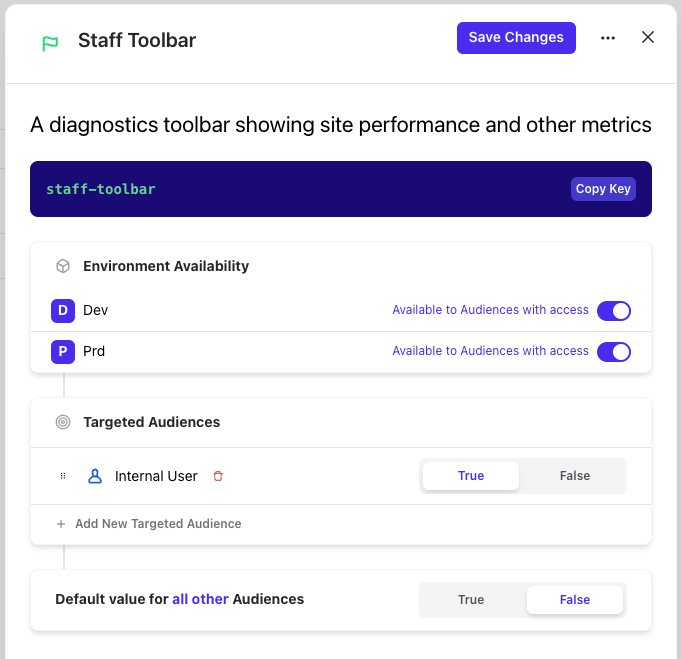
We can then target features to those Audiences, for example our demo plan opens up the ability to create demo projects, containing demo data.
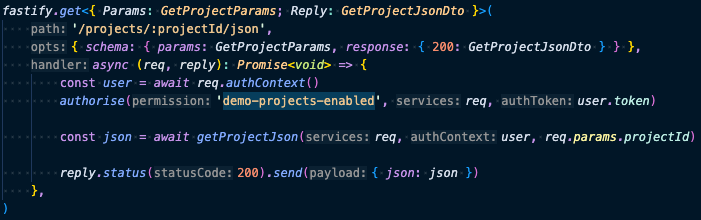
 Which we validate in code:
Which we validate in code:

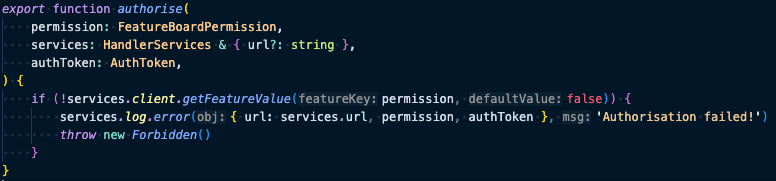
And for reference, our authorise helper simply wraps the FeatureBoard client:

Audiences are a powerful concept which translate into more maintainable code, and conceptually easier conversations for your entire team.
We will have another post soon which will cover how your application can calculate it’s audiences to give to FeatureBoard and why this approach is better than the decision existing inside the feature toggling product.

I had an absolute blast attending DDD Adelaide recently! It's always great to be part of a community where developers come together to share ideas,...

During the initial planning for FeatureBoard we wanted to do things differently after finding it was harder than it should have been to adopt a ...

The culture around feature flagging is something important to myself and the team, but if you are starting on the journey it can be hard to get...